Sass Continue Statement Sass Each Skip

Definition of SASS @each
The @each concept makes it much easier for each element in a list or each combination in a map to produce styles or validate the code. This is convenient for repetitive styles which have only several variations in between.
The directive Sass @each includes the value of each element in the list. This is often used for several assignments and with the map for different assignments.
- Simple @each directive
- @each directive with numerous assignments
- @each directive with numerous assignments and maps
Numerous values can also be used with @each directive like $element1, $element2, $element3, … $elementN in the list.
Syntax:
The syntax for SASS @each directive can be written as shown below:
@each <variable> in <expression> { // code for styling the elements } It is usually written as specified below:
@each $var in list or map It can be described as follows:
- $var: It determines the variable name. The @each rule sets $var to each element in the list and defines output styles by using the value of $var.
- List or map: These are expressions in SASS script which describes a list of lists, with each variable holding the sublist element and signifies lists of pair.
How @each Directive Works in SASS?
A variable that represents the value of each element in a list is defined in @each.The @each directive as control directive in SASS is working as to include styles under some conditions or to include the same style numerous times with variations.It uses list or map to loop through the values with numerous variations. Additionally, the @each directive can use multiple variables to manage a list composed of lists.
Examples of SASS @each
Let's create an example to make use of the @each directive in SASS. Here, we have created an HTML file called example1.html with the below code:
Example #1
Code:
<!DOCTYPE html> <html> <head> <title> SASS @each Directive Example </title> <link rel="stylesheet" type="text/css" href="sass_each1.scss"/> </head> <body> <p class="colr_lightgray"> Hello World...Welocme to EDUCBA!!!!.</p> <p class="colr_burlywood"> It is a leading global provider of skill based education. </p> <p class="colr_sienna"> It is an online learning model along with amazing 2500+ courses prepared by top-notch professionals. </p> <p class="colr_plum"> It's high-quality, skill-based 2500+ video training programs help members achieve their goals successfully. </p> </body> </html> Now create a file called sass_mixin1.scss with the below code:
sass_mixin1.scss @each $color in lightgray, burlywood, sienna, plum { .colr_#{$color} { background-color: #{$color}; } } Now open the command prompt and run the below command to watch the file and communicates it to SASS and updates the CSS file every time SASS file changes.
sass –watch sass_each1.scss: sass_each1.css Now, execute the file with the above command and it will create the sass_each1.css file with the below code:
sass_each1.css .colr_lightgray { background-color: lightgray; } .colr_burlywood { background-color: burlywood; } .colr_sienna { background-color: sienna; } .colr_plum { background-color: plum; } Output:

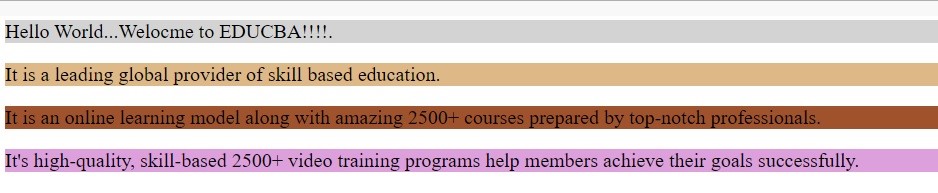
Now, execute the html file and open in the browser and you will get the below result:
Example #2
We can also create multiple values with the @each directive. Now create an HTML file called example2.html with the below code:
Code:
<html> <head> <title> SASS @each Directive Example </title> <link rel = "stylesheet" type = "text/css" href = "sass_each2.css"/> </head> <body> <p class = "lightgray"> Hello World...Welocme to EDUCBA!!!!.</p> <p class = "burlywood"> It is a leading global provider of skill based education. </p> <p class = "sienna"> It is an online learning model along with amazing 2500+ courses prepared by top-notch professionals. </p> </body> </html> Now create a file called sass_each2.scss with the below code:
sass_each2.scss @each $sass_color, $sass_border in (lightgray, dashed), (burlywood, groove), (sienna, ridge){ .#{$sass_color} { background-color : $sass_color; border: $sass_border; } } Execute the file with the above command shown in the previous example and it will create the sass_each2.css file with the below code:
sass_each2.css .lightgray { background-color: lightgray; border: dashed; } .burlywood { background-color: burlywood; border: groove; } .sienna { background-color: sienna; border: ridge; } Output:

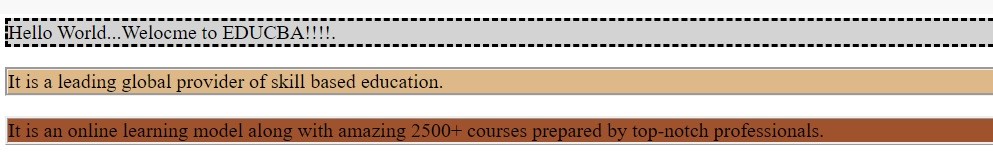
Now, run the html file and open in the browser and you will get the below result:
Example #3
We can use multiple values along with maps which are considered as lists of pairs. In the below example, we will use multiple values by using the @each directive. Create an HTML file called example3.htmlalong with the below code:
Code:
<html> <head> <title> SASS @each Directive Example </title> <link rel = "stylesheet" type = "text/css" href = "sass_each3.css"/> </head> <body> <h1> Hello World...Welocme to EDUCBA!!!!.</p> <h2> It is a leading global provider of skill based education. </h2> <h3> It is an online learning model along with amazing 2500+ courses prepared by top-notch professionals. </h3> <h4> It empowers and improve its members lives with skill-based, hands-on training programs. </h4> <h5> It teaches you real world skills on everything from Investment Banking to Programming to Project Management to Design and much more. </h5> <h6> It has community of learners from 50+ countries across the globe and tutorials are curated by expert industry professionals and trainers. </h6> </body> </html> Now create a file called sass_each3.scss with the below code:
sass_each3.scss @each $myheaders, $sass_color in (h1: brown, h2: chocolate, h3: rosybrown, h4: seagreen, h5: coral, h6: crimson) { #{$myheaders} { color: $sass_color; } } Execute the file with the above command shown in the previous example and it will create the sass_each3.css file with the below code:
sass_each3.css h1 { color: brown; } h2 { color: chocolate; } h3 { color: rosybrown; } h4 { color: seagreen; } h5 { color: coral; } h6 { color: crimson; } Output:

Now, run the html file and open in the browser and you will get the below result:
Conclusion
So far, we have studied about SASS @each directive and its working. Loops are necessary, not complicated either, and make Sass a programming language almost like real. The @each directive is also known as the SASS control directive which sets the value if each object in a list and utilizes a list or map instead of beginning and ending values.
Recommended Articles
This is a guide to SASS @each. Here we also discuss the definition and how @each directive works in sass? along with different examples and its code implementation. You may also have a look at the following articles to learn more –
- SASS Import
- SASS vs LESS
- SASS @at-root
- SASS @media
Source: https://www.educba.com/sass-each/
0 Response to "Sass Continue Statement Sass Each Skip"
Post a Comment